WordPress-Probleme: WordPress gilt als einfach zu bedienen. In der Praxis gibt es aber – nicht nur als Einsteiger – immer wieder vorkommende WordPress-Probleme, die es zu lösen gilt. Diese schauen wir uns in diesem Artikel an.
Inhaltsverzeichnis
WordPress-Problem: Wartungsmodus dauert an
WordPress Wartungsmodus dauert an: Ursachen und Lösungen
Manchmal, wenn Sie in WordPress ein Update durchführen, kann es vorkommen, dass Ihre Website länger als erwartet im Wartungsmodus verbleibt. Dieser Zustand kann Besucher irritieren und den Zugriff auf Ihre Inhalte verhindern.
Warum dauert der WordPress-Wartungsmodus an?
Wenn WordPress ein Update durchführt, wird automatisch der Wartungsmodus aktiviert. Dies geschieht zum Schutz Ihrer Website und um sicherzustellen, dass während des Update-Prozesses keine Daten beschädigt werden. In der Regel wird dazu eine temporäre Datei namens „.maintenance“ im Hauptverzeichnis erstellt. Wenn das Update erfolgreich abgeschlossen ist, sollte WordPress diese Datei automatisch entfernen und der Wartungsmodus endet.
In manchen Fällen – sei es durch ein fehlerhaftes Update, Serverprobleme oder Plugin-Konflikte – wird diese Datei nicht gelöscht und der Wartungsmodus bleibt aktiv.
Lösung des anhaltenden Wartungsmodus
- FTP-Zugang oder Dateimanager nutzen: Loggen Sie sich über Ihr FTP-Programm oder den Dateimanager (meist im Backend des Webhosters) in Ihren Webserver ein. Navigieren Sie zum Hauptverzeichnis Ihrer WordPress-Installation.
- .maintenance-Datei finden und löschen: Suchen Sie nach einer Datei mit dem Namen „.maintenance“ und löschen Sie diese.
- Website überprüfen: Besuchen Sie Ihre Website erneut. Der Wartungsmodus sollte nun beendet sein.
WordPress-Problem: Weisse Seite oder White Screen of Death
WordPress White Screen of Death: Ursachen und Lösungsansätze
Ein weiteres bekanntes und manchmal beängstigendes Problem, das WordPress-Benutzer erleben können, ist der „White Screen of Death“ (WSOD). Dies tritt auf, wenn Sie Ihre Website besuchen und lediglich einen weisen Bildschirm ohne Fehlermeldungen oder Inhalte sehen.
Was verursacht den White Screen of Death?
Der WSOD kann aus einer Reihe von Gründen auftreten, darunter:
- Plugin-Konflikte: Manchmal sind nicht kompatible oder fehlerhafte Plugins der Auslöser.
- Theme-Probleme: Ein fehlerhaftes oder nicht kompatibles Theme kann ebenfalls den WSOD verursachen.
- Speicherlimit: Wenn Ihre WordPress-Installation nicht genügend PHP-Speicher zur Verfügung hat, kann dies zu einem WSOD führen.
Lösung des White Screen of Death
- PHP-Einstellung „diplay_errors“ aktivieren: Prüfen Sie, ob Sie die PHP-Einstellung „display_errors“ auf Ihrem Webhosting aktivieren können. Falls vorhanden, lohnt es sich auch für eine detaillierte Fehleranalyse „log_errors“ einzuschalten. Sie sehen nun im Idealfall eine Fehlermeldung, die auf den betroffenen Code (häufig ein Plugin oder eine Theme) hinweist. Sie können so das betreffende Plugin oder Modul direkt deaktivieren. Falls Sie „log_errors“ aktivieren konnten, sollten Sie jetzt via Backend Ihres Webhosters Zugriff auf Log-Dateien haben, deren Analyse weiterhelfen kann.
Stellen Sie nach erfolgreicher Analyse die PHP-Einstellungen wieder auf „off“. Ein aktiviertes „display_errors“ kann einem Angreifer Hinweise auf Schwachstellen geben. „log_errors“ füllt den Speicher Ihres Webhostings mit Log-Dateien. - Plugins deaktivieren: Loggen Sie sich über FTP oder Dateimanager in Ihren Webserver ein. Navigieren Sie zum Verzeichnis „wp-content“ und benennen Sie den Ordner „plugins“ um, z.B. in „plugins_old“. Dies deaktiviert alle Plugins. Besuchen Sie Ihre Website erneut. Wenn die Website wieder erscheint, liegt das Problem bei einem Ihrer Plugins. Jetzt können Sie schrittweise wieder Plugin nach Plugin aktivieren, um so festzustellen, welches das Problem hervorgerufen hat.
- Theme wechseln: Wenn das Deaktivieren der Plugins nicht hilft, könnte das aktive Theme das Problem sein. Über FTP können Sie im „wp-content/themes“-Verzeichnis Ihr aktuelles Theme umbenennen, um es zu deaktivieren. WordPress wird dann automatisch auf ein Standardtheme zurückgreifen.
- Speicherlimit erhöhen: Sie können das PHP-Speicherlimit in Ihrer „wp-config.php“-Datei erhöhen, indem Sie folgende Zeile hinzufügen:
define('WP_MEMORY_LIMIT', '256M');
Vorbeugende Massnahmen gegen den WSOD
- Kompatibilität sicherstellen: Vor Updates sollten Sie immer überprüfen, ob das Plugin oder das Theme mit Ihrer WordPress-Version kompatibel ist.
- Regelmässige Backups: Stellen Sie sicher, dass Sie regelmässige Backups Ihrer Website durchführen, um im Falle eines Problems schnell eine funktionierende Version wiederherstellen zu können. Ein gutes Backup Plugin für WordPress ist UpdraftPlus.
WordPress-Problem: Interner Server-Fehler – 500 Internal Server Error
Der „500 Internal Server Error“ ist ein allgemeiner HTTP-Statuscode, der anzeigt, dass auf dem Server ein unerwartetes Problem aufgetreten ist. Dieser Fehler kann besonders frustrierend sein, da er oft keine klaren Hinweise auf die genaue Ursache gibt.
Mögliche Ursachen des Fehlers
- .htaccess-Dateiprobleme: Eine fehlerhaft formatierte oder beschädigte .htaccess-Datei kann den 500er Fehler auslösen. Die .htaccess-Datei ist eine Konfigurationsdatei, die im Hauptverzeichnis einer WordPress-Installation zu finden ist und das Verhalten des Servers innerhalb dieses Verzeichnisses und seiner Unterordner steuert. Sie ermöglicht spezifische Servereinstellungen, darunter Weiterleitungen, Sicherheitsoptionen und die Anpassung von URL-Strukturen für WordPress.
- PHP-Speicherlimit: Wenn Ihre WordPress-Seite das zugewiesene Speicherlimit überschreitet, kann dies zu einem 500er Fehler führen.
- Fehlerhafte Plugins oder Themes: Inkompatible oder beschädigte Plugins oder Themes können diesen Fehler verursachen.
- Probleme auf Serverebene: Dies kann von Serverausfällen bis hin zu Fehlern in bestimmten Serverkonfigurationen reichen.
Lösungsansätze für den 500 Internal Server Error
- .htaccess-Datei überprüfen: Loggen Sie sich über FTP oder den Dateimanager im Backend Ihres Webhosters in Ihren Webserver ein und suchen Sie die .htaccess-Datei. Benennen Sie diese temporär um (z.B. in „.htaccess_old“) und versuchen Sie, Ihre Website erneut zu laden. Wenn die Website funktioniert, war die .htaccess-Datei das Problem. Sie können diese dann neu generieren oder korrigieren.
- WordPress-Speicherlimit erhöhen: Sie können das zugewiesene Speicherlimit in der „wp-config.php“-Datei erhöhen:
define('WP_MEMORY_LIMIT', '256M');
Versuchen Sie gegebenenfalls noch höhere Werte. - Plugins und Themes deaktivieren: Schalten Sie alle Plugins über FTP oder Dateimanager aus, indem Sie das Plugin-Verzeichnis im Ordner „wp-content“ umbenennen. Wenn dies das Problem behebt, liegt es an einem Ihrer Plugins. Aktivieren Sie sie nacheinander wieder, um den Übeltäter zu finden. Das Gleiche gilt für Themes. Auch das Verzeichnis „themes“ liegt im Ordner „wp-content“.
- Servereinstellungen überprüfen: Kontaktieren Sie Ihren Hosting-Anbieter, um sicherzustellen, dass es kein serverseitiges Problem gibt. Oft haben Webhoster auch eine Statusseite Ihrer Dienste auf Ihrer Website verlinkt.
Vorbeugende Massnahmen
- Regelmässige Backups: Stellen Sie sicher, dass Sie regelmässige Backups Ihrer Website durchführen, um im Falle eines Problems schnell eine funktionierende Version wiederherstellen zu können. Ein gutes Backup Plugin für WordPress ist UpdraftPlus.
- Monitoring: Verwenden Sie Monitoring-Tools, um den Status Ihrer Website ständig im Blick zu behalten und sofort benachrichtigt zu werden, wenn Probleme auftreten. Ein in der einfachsten Stufe auch kostenloser Service ist UptimeRobot.
WordPress-Problem: Änderungen werden nicht mehr abgespeichert
Es kann frustrierend sein, wenn Sie an Ihrer WordPress-Website arbeiten und feststellen, dass Ihre Änderungen nicht gespeichert werden. Dieses Problem kann auf eine Vielzahl von Ursachen zurückzuführen sein. Hier sind einige Schritte, die Sie befolgen können, um die Ursache des Problems zu ermitteln und es zu beheben:
- Browser-Cache und Cookies löschen: Webbrowser speichern oft Kopien von Webseiten in einem Cache, um sie schneller laden zu können. Dies kann jedoch dazu führen, dass Sie eine ältere Version Ihrer Webseite sehen. Versuchen Sie, den Cache und die Cookies Ihres Browsers zu löschen und dann Ihre Website erneut zu laden.
- WordPress- und Plugin-Caches überprüfen: Einige WordPress-Plugins und Themes bieten Caching-Möglichkeiten, um die Ladezeiten zu beschleunigen. Wenn Sie solch ein Plugin verwenden, versuchen Sie, den Cache über das WordPress-Dashboard zu löschen oder das Plugin vorübergehend zu deaktivieren.
- Datenspeicherlimits prüfen: Bei einigen Hosting-Anbietern gibt es Beschränkungen hinsichtlich der Menge an Daten, die auf dem Server gespeichert werden können. Es ist möglich, dass Ihr Web-Speicherplatz voll ist. Überprüfen Sie Ihren Speicherplatz im Dashboard Ihres Webhosters und löschen Sie gegebenenfalls unnötige Dateien.
- Datenbank überprüfen: Manchmal kann es zu Problemen mit der WordPress-Datenbank kommen. Überprüfen Sie mit Tools wie phpMyAdmin, ob es Fehler in der Datenbank gibt und reparieren Sie diese gegebenenfalls. Eine entsprechende Option sollte es im Backend Ihres Webhostings geben.
- Fehlerprotokolle konsultieren: Aktivieren Sie das WordPress-Debugging, um Fehlerprotokolle zu erhalten. Dies kann Ihnen dabei helfen, spezifische Probleme oder Konflikte mit Plugins oder Themes zu identifizieren, die das Speichern von Änderungen verhindern könnten.
- Plugins und Themes deaktivieren: Deaktivieren Sie alle Plugins und wechseln Sie zu einem Standard-Theme, um zu überprüfen, ob ein Plugin oder Theme das Problem verursacht. Aktivieren Sie dann jedes Plugin einzeln wieder, um den Übeltäter zu finden.
- Dateiberechtigungen überprüfen: Die Dateiberechtigungen auf Ihrem Server könnten so eingestellt sein, dass Änderungen nicht gespeichert werden können. Prüfen Sie mit einem FTP-Programm, ob die Dateiberechtigungen korrekt gesetzt sind.
- Überlasteter Server: Bei Shared Hosting-Angeboten kann es vorkommen, dass der Server, auf dem Ihre Website gehostet wird, überlastet ist. Kontaktieren Sie in diesem Fall Ihren Hosting-Anbieter.
WordPress-Problem: Hochladen von Bildern funktioniert nicht
Beim Arbeiten mit WordPress kann es vorkommen, dass Sie plötzlich keine Bilder mehr hochladen können. Dieses Problem ist frustrierend, kann aber mit einigen Schritten gelöst werden.
- Dateiberechtigungen überprüfen: Ein häufiges Problem sind fehlerhafte Dateiberechtigungen im Upload-Verzeichnis. Sicherstellen, dass Sie die korrekten Schreib- und Leserechte für das
wp-content/uploads-Verzeichnis haben.
- PHP Memory Limit erhöhen: Ein weiterer Grund könnte ein zu niedriges PHP Memory Limit sein. Manchmal reicht der zugewiesene Speicher nicht aus, um Bilder zu verarbeiten, besonders wenn sie gross sind. Sie können das Memory Limit in der
php.ini-Datei Ihres Servers erhöhen. Schauen Sie dazu im Backend Ihres Webhostings nach oder wenden Sie sich an den Support dort. Es handelt sich hierbei um die PHP-Einstellungen „upload_max_filesize“ und „post_max_size“. Sie sehen die voreingestellte Grösse im Upload-Dialog der Mediathek.


- WordPress Memory Limit erhöhen: Auch WordPress hat ein Memory-Limit. Sie können diese Einstellung in der wp-config.php anpassen, z.B.
define('WP_MEMORY_LIMIT', '128M');
Versuchen Sie diese zu erhöhen, wenn bisher sonst nichts zum Erfolg führte.
- Plugin-Konflikte ausschliessen: Ein fehlerhaftes oder veraltetes Plugin kann ebenfalls den Bildupload behindern. Deaktivieren Sie alle Plugins und versuchen Sie den Upload erneut. Wenn es funktioniert, aktivieren Sie die Plugins einzeln, um den problematischen Kandidaten zu finden.
- WordPress, Themes und Plugins aktualisieren: Stellen Sie sicher, dass Sie die neueste Version von WordPress verwenden und dass auch alle Ihre Themes und Plugins aktualisiert sind.
- Rücksprache mit dem Webhosting-Anbieter: Wenn Sie nach all diesen Schritten immer noch Probleme haben, wenden Sie sich an Ihren Hosting-Anbieter. Möglicherweise gibt es serverseitige Einstellungen oder Einschränkungen, die den Upload beeinflussen.
WordPress-Problem: Bilder und Dateien werden nicht mehr geladen


Wenn nur noch die Texte Ihrer WordPress-Website angezeigt werden, dann liegt es meist daran, dass die URL, also die Adresse, unter der Ihre WordPress-Website erreichbar ist, geändert wurde.
Um die Domain einer WordPress-Website zu ändern, reicht es nicht aus, dies lediglich über die Administrationsoberfläche des Webhosters zu tun. Nach einer solchen Änderung kann es passieren, dass WordPress das Layout nicht korrekt anzeigt, weil es die Dateien unter der alten Domain sucht.
Wie ändert man die Domain?
Eine ausführliche Anleitung finden Sie im Artikel So ändern Sie die WordPress Domain.
WordPress-Problem: „Fehler beim Aufbau einer Datenbankverbindung“
Der Fehler „Fehler beim Aufbau einer Datenbankverbindung“ in WordPress kann durch unterschiedliche Probleme verursacht werden. Zunächst sollten Sie die in der wp-config.php gespeicherten Datenbank-Informationen überprüfen, um sicherzustellen, dass Datenbankname, Anmeldename, Passwort und Hostname korrekt sind.
Ist dies der Fall, überprüfen Sie, ob die Datenbank existiert und ob der Anmeldename und das Passwort korrekt sind.
Der Hostname sollte typischerweise auf „localhost“ gesetzt sein, es sei denn, Ihr Hosting-Anbieter gibt etwas anderes an.
Zudem kann eine fehlerhafte Datenbank das Problem verursachen, weshalb eine Reparatur hilfreich sein kann. Manche Webhoster bieten eine entsprechende Option im Backend an.
Wenn alle Lösungsansätze versagen, könnte ein Neustart des MySQL-Prozesses notwendig sein. Bei weiteren Fragen zu diesem WordPress-Problem lesen Sie bitte den Artikel „Fehler beim Aufbau einer Datenbankverbindung“ – WordPress.
WordPress-Problem: WordPress wurde gehackt
Schlaflose Nächte kann es einem bereiten, wenn die Website gehackt wurde. Möglicherweise ist sie sogar gesperrt. Hier hilft nur Ruhe bewahren und mit klarem Kopf vorgehen.
Warum Websites vom Webhoster gesperrt werden
- Eine gesperrte Website kann auf eine Malware-Infektion hinweisen, die durch den Malware-Scanner des Webhosters entdeckt wurde.
- Die Sperrung verhindert die Ausbreitung der Malware und schützt Website-Besucher vor Infektionen.
- Neben Malware könnten auch andere Gründe, wie unbezahlte Rechnungen, zur Sperrung führen.
Was zu tun ist, wenn eine WordPress-Website gehackt wurde
- Den Computer auf Viren überprüfen und Passwörter ändern.
- Nicht benötigte oder veraltete Verzeichnisse, Plugins und Themes löschen.
- Überprüfen des Webhosting-Bereichs auf verdächtige Dateien und Vergleich mit einem Backup.
- Alle Dateien herunterladen und lokal auf Malware scannen.
- Gegebenenfalls Neuinstallation von WordPress.
Wie Websites gehackt werden
- Durch kompromittierte Passwörter.
- Mittels SQL-Injections und Webscript Injections.
- Durch Cross-Site-Scripting.
- Durch Man-in-the-Middle-Angriffe.
Massnahmen zur zukünftigen Absicherung einer Website
- Verfügbare Updates installieren.
- Zusätzliche Backups erstellen.
- Sicherheits-Plugins für WordPress installieren, um vor Malware und Hacking-Versuchen zu schützen.
- Verwendung sicherer Passwörter.
Den ausführlichen Ratgeber für gehackte WordPress-Websites finden Sie unter WordPress Website gehackt. Leitfaden zur Malware-Entfernung!
So setzen Sie ein WordPress Block Theme komplett zurück
- Erstelle Sie ein komplettes Backup Ihrer Website.
- Wechseln Sie auf ein anderes Theme.
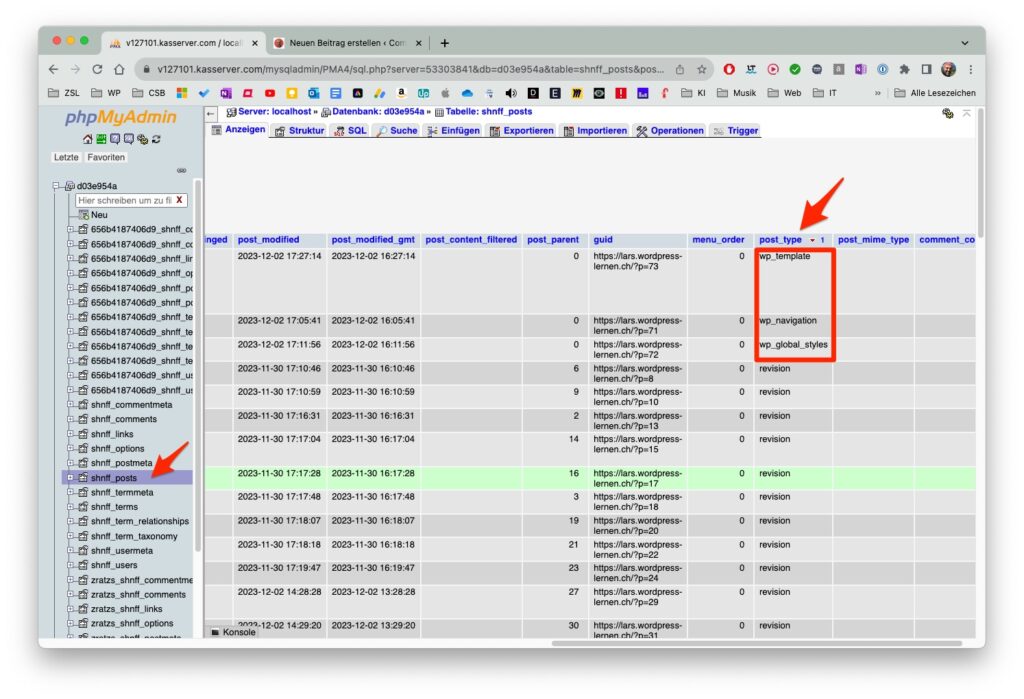
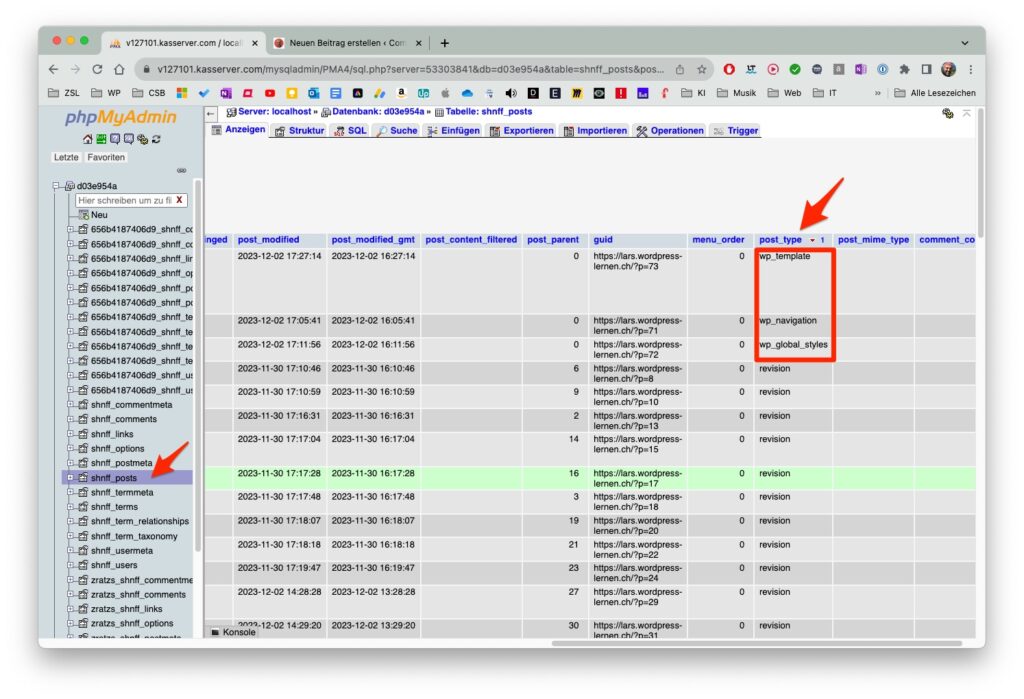
- Suchen Sie die entsprechende Datenbankheraus und öffnen Sie sie in phpMyAdmin.
- Suchen Sie nach der Posts-Tabelle und sortieren Sie nach der Spalte post_type absteigend.
- Löschen Sie Elemente wie wp_template, wp_navigation, wp_global_styles, customize_changeset. Alles, was revision heisst, sind reguläre Seiten oder Beiträge und darf nicht gelöscht werden.
- Installieren Sie das gewünschte Block-Theme neu und aktivieren Sie es.


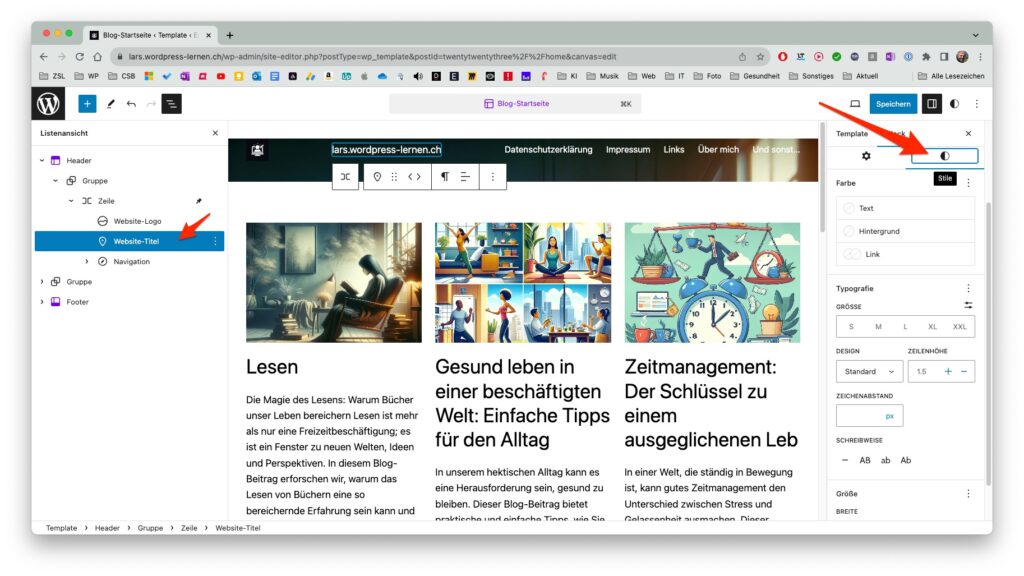
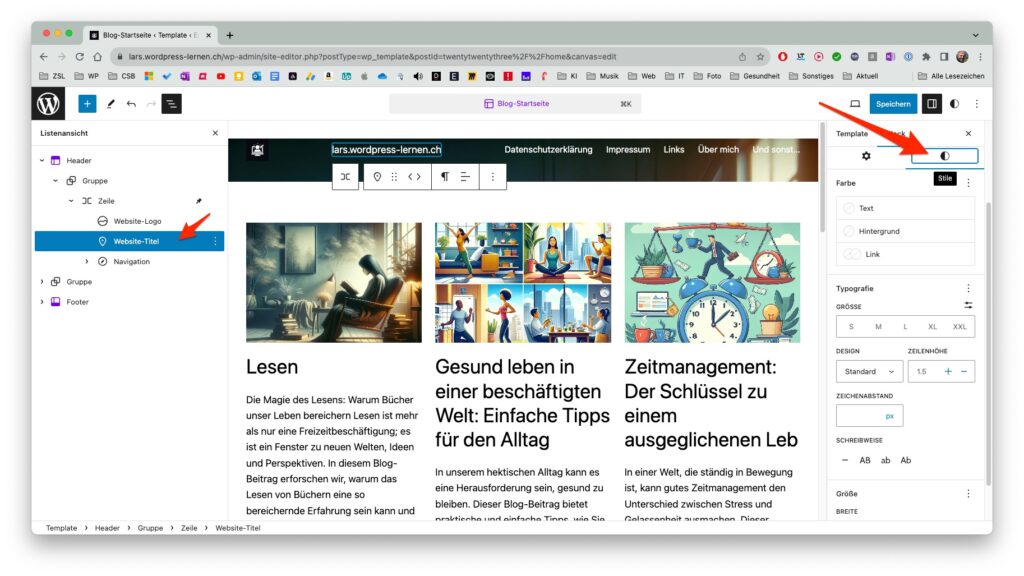
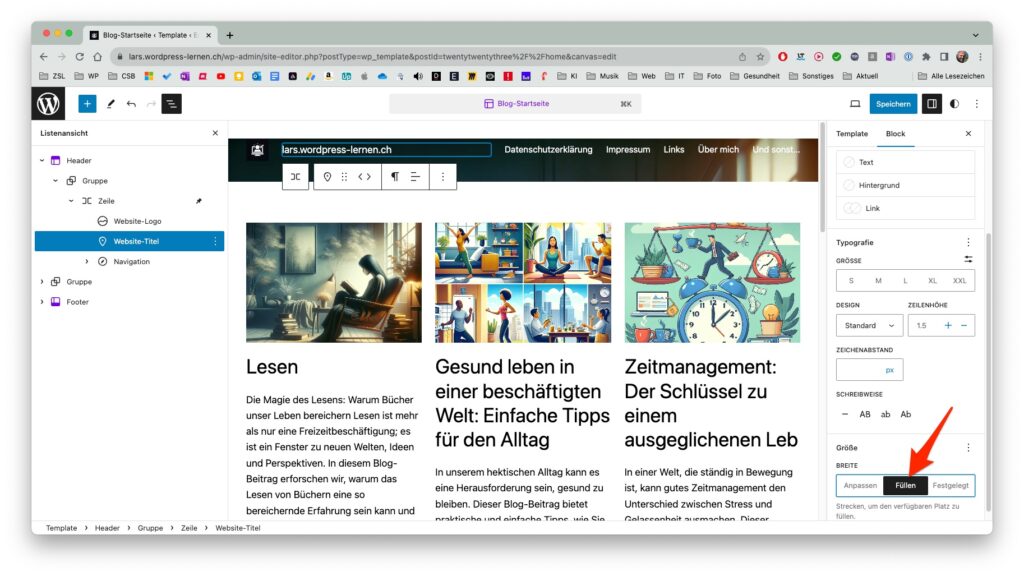
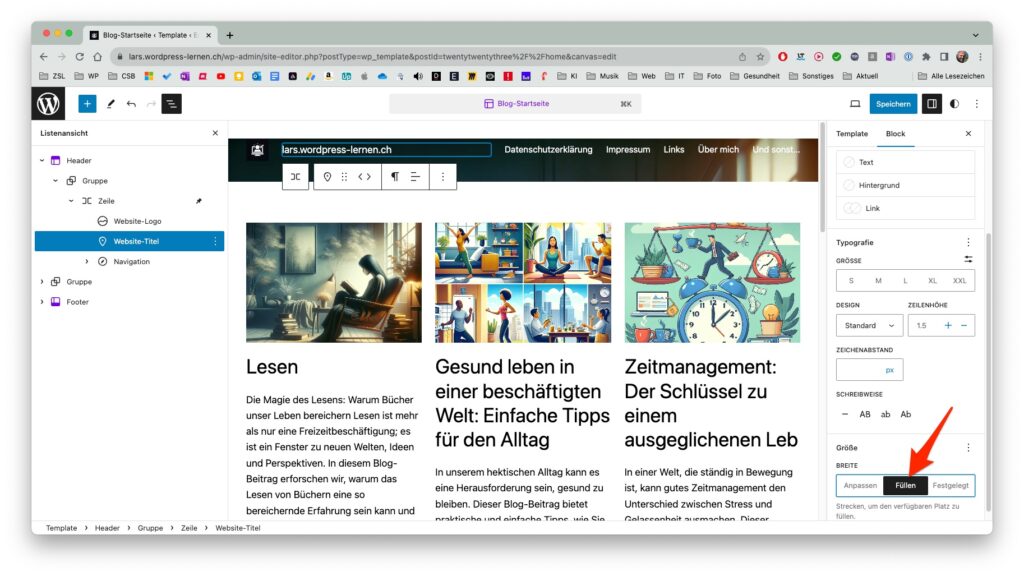
Platz zwischen zwei WordPress-Elementen verringern
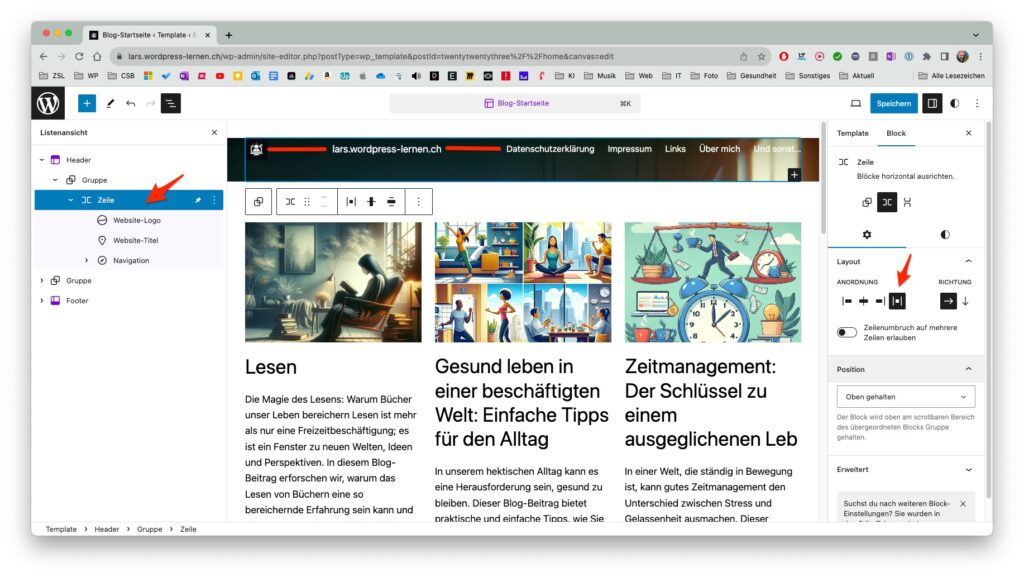
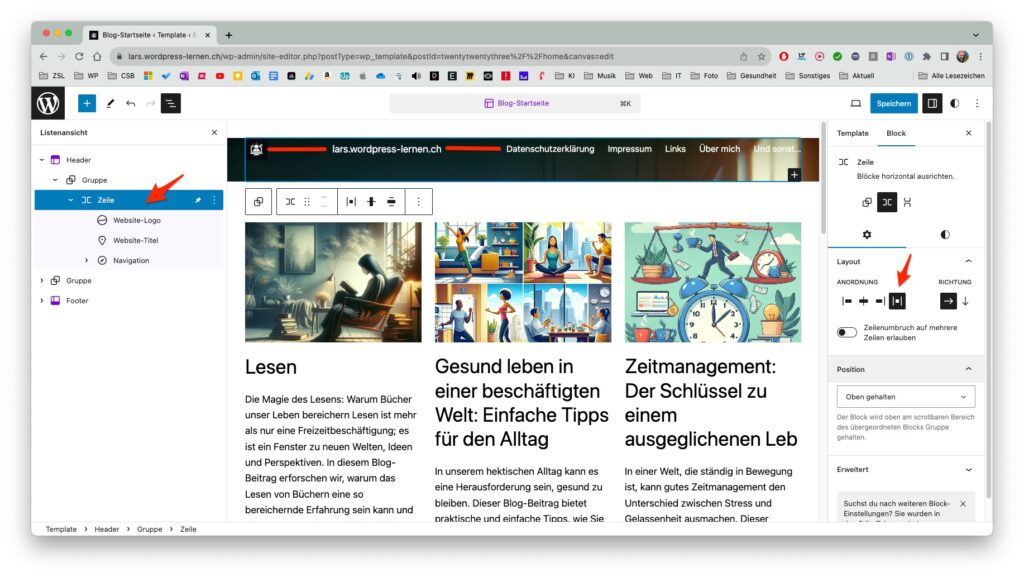
Angenommen, Sie haben eine solche Struktur. Zwischen Logo, Website-Titel und Navigation sind die Abstände gleichmässig verteilt. Das Logo soll aber direkt an den Website-Titel anstossen.


Hier muss das Einzelelement „Website-Titel“ modifizieren. Wählen Sie es aus und gehen Sie in den Stil des Website-Titels.


Scrollen Sie runter und passen Sie bei „Grösse“ die „Breite“ auf „Füllen“ an.


WordPress-Problem: „Es gibt möglicherweise ein Problem mit WP-Cron“
Was ist WP-Cron?
Cron steht für ein System in der IT, das Befehle zu einem bestimmten, vordefinierten Zeitraum, ausführen kann. Das wird zum Beispiel dafür verwendet, täglich eine Datensicherung (Backup) zu erstellen.
WP-Cron bildet Cron in der WordPress-Welt ab, um periodisch anfallende Aufgaben, wie zum Beispiel die Suche nach Updates und Aktualisierungen zu automatisieren. Aber auch das Löschen alter Kommentare, Leeren des Papierkorbs und natürlich auch die Datensicherung durch ein Plugin benötigen diese Funktion.
Wie funktioniert WP-Cron?
WP-Cron ist kein echtes Cron-System, wie es auf „normalen“ Server läuft, sondern es wird die PHP-Datei „wp-cron.php“ immer dann aufgerufen, wenn ein Besucher auf die Website kommt. Die PHP-Skript-Datei „wp-cron.php“ überprüft, ob Aufgaben anstehen, die ausgeführt werden müssen und führt diese, falls nötig, aus. Je nachdem, wie viele Aufgaben das sind, kann dadurch der Aufruf deiner Website massiv verlangsamt werden.
Hat Ihre Website sehr viele Besucher, kann Ihre Website sogar überlastet werden.
WP-Cron deaktivieren
Häufig wird aus Performance-Gründen in die Datei wp-config.php der folgende Eintrag gesetzt:
define('DISABLE_WP_CRON', true);Diese Zeile deaktiviert WP-Cron. Aber ohne weitere Massnahmen funktioniert jetzt so das automatische Update von Plugins, Themes und WordPress-Core, ein eventuell eingerichtetes Backup und andere periodische Jobs, nicht mehr.
Plugin WP-Crontrol installieren
Um das WordPress-Problem mit WP-Cron zu debuggen, können Sie das Plugin WP Crontrol installieren.
Damit sehen Sie, welche Jobs gerade anstehen. Beachten Sie aber bitte, dass es praktisch immer Jobs mit Ausrufezeichen geben wird.


Hier im Screenshot sehen Sie, wo das Problem liegt: „Die Konstante DISABLE_WP_CRON ist auf true gesetzt.“
Daher sind Jobs vorhanden, die über einen Monat nicht mehr aufgerufen wurden.
Alternativen Cron-Job einrichten
Wenn Sie WP-Cron deaktiviert haben, dann müssen Sie die Datei „wp-cron.php“ als Cronjob in Ihrem Webhosting aufrufen. Nicht alle Webhoster bieten diese Option an. Speziell bei sehr billigen Webhostings kann diese fehlen und Sie sindstattdessen auf die Standard-Funktionalität angewiesen.
Cron-Job beim Webhoster all-inkl.com einrichten
Beim Webhoster all-inkl.com können Sie den Cronjob so einrichten:
Tools > Cronjobs


Cron-Job beim Webhoster cyon.ch aufrufen
Gehen Sie über Erweitert > Cronjobs
Richten Sie einen Cronjob entsprechend diesem Beispiel ein:


Cron-Job beim Webhoster Metanet einrichten
Gehen Sie rechts auf „Geplante Aufgaben“ > „Aufgabe hinzufügen“.


Cronjob einrichten – Allgemein
Suchen Sie bei Ihrem Webhoster nach der Option „Cronjob“, „Geplante Aufgaben“, oder ähnlichem.
Falls Sie dann eine URL (also eine normale Webadresse) eingeben können, dann rufen Sie Ihre Website auf und setzen Sie ans Ende „/wp-cron.php“ (analog zu all-inkl.com).
Falls Sie ein ein PHP-Skript eingeben müssen, dann rufen Sie das in dieser Form auf:
wget -q -O - https://www.wordpress-lernen.ch/wp-cron.php?doing_wp_cron >/dev/null 2>&1Statt „www.wordpress-lernen.ch“ verwenden Sie hier die Adresse Ihrer Website.
WordPress-Backend wird nicht korrekt dargestellt
Wenn das WordPress Backend nicht korrekt dargestellt wird, liegt das möglicherweise daran, dass nicht alle CSS-Dateien geladen werden können. CSS-Dateien geben einer Website erst das richtige Aussehen.
Das kann insgesamt verschiedene Ursachen haben. Bei mir war das Problem behoben, nachdem ich im Backend des Providers in den PHP-Einstellungen den Wert von „post_max_size“ von 128 auf 256 erhöht habe.
Es gibt hierzu aber viele weitere Ursachen. Einen englischsprachigen Troubleshooting-Guide zu diesem WordPress-Problem finden Sie unter How to Fix WordPress Admin CSS Not Loading Issue.
WordPress ergänzt Links immer durch noreferrer und noopener
Auch wenn Sie nichts speziell einstellen, kann es sein, dass Links immer durch die Attribute noreferrer und noopener ergänzt werden. WordPress fügt diese Attribute aus Sicherheitsgründen hinzu. Das noopener-Attribut schützt Nutzer vor sogenanntem „Tabnabbing“, einem Phishing-Angriff, bei dem eine neue Seite das window.opener-Objekt der ursprünglichen Seite manipulieren kann. Dadurch könnte eine böswillige Seite die Kontrolle über die ursprüngliche Seite des Benutzers erlangen. Das noreferrer-Attribut hingegen verhindert, dass die neue Seite die Referrer-Information der ursprünglichen Seite erhält, was auch die Privatsphäre der Nutzer schützt.
Es gibt verschiedene Methoden, wie man diese Automatismen ausschalten kann:
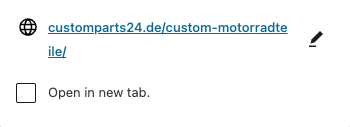
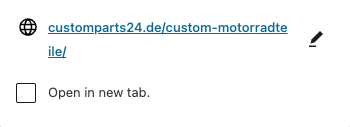
- Achten Sie darauf, nicht die Funktion „Open in new tab“ zu aktivieren, da die Attribute nur bei diesen Links ergänzt werden.


Wenn trotz der Deaktivierung von „Open in new tab“ trotzdem die Attribute angehängt bleiben und ausserdem immer noch target=“_blank“ im Quellcode steht, dann hat ein anderes Plugin die Einstellung gesetzt, dass alle externen Links immer in einem neuen Browser-Tab geöffnet werden. Bei mir war das das SEO-Plugin Rankmath (siehe Option „Link“).
- Verwendung eines Plugins: Es gibt Plugins, mit denen man das Verhalten von Links anpassen kann, z.B. External Links – nofollow, noopener & new window.
- Manuelle Code-Änderungen: Durch Hinzufügen eines spezifischen Code-Snippets in die
functions.php-Datei Ihres WordPress-Themes können Sie verhindern, dass WordPress automatisch diese Attribute hinzufügt. Allerdings erfordert diese Methode ein gewisses Maß an technischem Know-how und sollte mit Vorsicht angewendet werden. Mehr Informationen zu diesem WordPress-Problem finden Sie in diesem Artikel WordPress Update verhindert Affiliate Einnahmen durch noreferrer und noopener bei target blank Links.
Eine WordPress-Website clonen / kopieren
Es gibt immer wieder Situationen, in denen man einen Clone einer bestehenden WordPress-Website benötigt. Zum Beispiel, weil man eine WordPress-Website aktualisieren muss, aber nicht an der Live-Website „herumbasteln „will. Dann ist es gut, wenn man eine genaue Kopie derursprünglichen Seite hat, an der man arbeiten kann.
Hierzu gibt es diverse Plugins, wie zum Beispiel Duplicator – WordPress Migration & Backup Plugin.
Auch die Webhoster haben teilweise eine Option in Ihren Backends zur Erstellung eines solchen Clones. Oft ist sowas unter dem Begriff Staging-Website zu finden. Siehe zum Beispiel hier beim Webhoster cyon: Staging-Umgebung über Apps einrichten.
Da ich selbst immer sowenig Plugins wie möglich einsetzen möchte, mache ich solche Clones mit Hilfe des Backup-Plugins Updraft Plus, was ich auch zur Sicherung der Website verwende.
Grundsätzlich kann man dazu auch andere Backup-Plugins verwenden, ich erläutere hier die Vorgehensweise mit Updraft Plus. Es braucht zwar zahlreiche Schritte. Mit etwas Übung gehen diese aber züging von der Hand.
1. Erstellen einer Subdomain
In der Regel will man auch anderen seine Arbeit zeigen und muss daher die Website von extern aufrufbar machen. Hierzu bietet sich eine Subdomain an. Diese kosten nichts extra und man kann so die Website von extern aufrufen. Würde die originale Website zum Beispiel unter „birdwatch.ch“ laufen, könnte man für den Clone die Website „neu.birdwatch.ch“ verwenden.
Die Möglichkeit eine Subdomain zu erstellen, findet man im Backend des Webhosters. Im Zweifel bitte beim Support des Webhosters anfragen.
2. SSL-Zertifikat für Subdomain erstellen
Auch für die Testwebsite sollte man SSL aktivieren. Auch diese Möglichkeit findet man im Backend des Providers.
3. WordPress auf die Subdomain installieren
Als nächstes benötigt man ein „leeres“ WordPress auf der Subdomain. Die meisten Provider bieten Tools an, mit dem Sie WordPress mit wenigen Klicks installieren können. Bei Fragen dazu hilft das Video WordPress installieren und Installation von WordPress per FTP weiter.
4. Plugin Updraft Plus installieren und aktivieren
Im nächsten Schritt installieren und aktivieren wir das Plugin Updraft Plus. Mehr dazu im Artikel UpdraftPlus – Backup für WordPress.
5. Backup der alten Website erstellen und herunterladen
Im nächsten Schritt erstellen wir ein Backup der alten, originalen Website. Ich gehe davon aus, dass Sie dort auch schon Updraft Plus nutzen. Falls nicht, installieren Sie das Plugin bitte auch dort.
- Gehen Sie dazu im Backend in WordPress auf Einstellungen > „Updraft Plus Sicherungen“ > Klicken Sie auf die Schaltfläche „Jetzt sichern“.
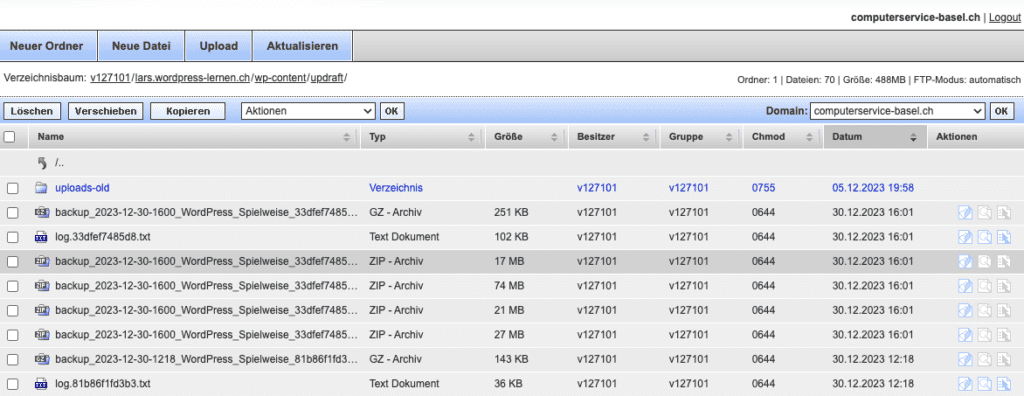
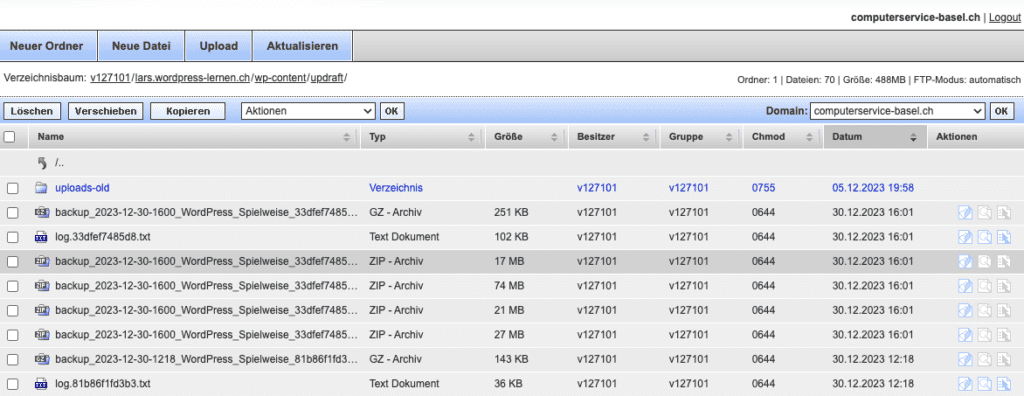
- Updraft Plus legt nun eine Sicherung im Unterverzeichnis wp-content/updraft ab.
- Warten Sie, bis die Sicherung komplett ist.
- Gehen Sie mittels Dateimanger oder FTP ins Unterverzeichnis wp-content/updraft.
- Sortieren Sie nach Datum.
- Laden Sie alle Dateien vom richtigen Datum und der richtigen Uhrzeit herunter.


6. Backup auf die neue Website (Clone) hochladen
- Gehen Sie mittels Dateimanager oder FTP ins Unterverzeichnis wp-content/updraft auf der Website, die Sie soeben frisch erstellt haben. Also die, die Ihr WordPress-Clone werden soll.
- Laden Sie dort alle heruntergeladenen Dateien hoch.
7. Backup auf die neue Website einspielen
- Gehen Sie im Backend der Clone-Website auf Einstellungen > „Updraft Plus Sicherungen“.
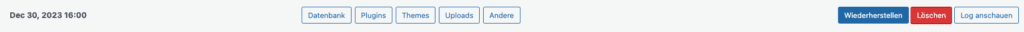
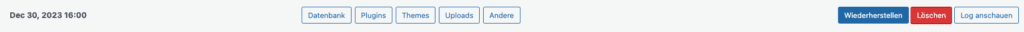
- Suchen Sie nach der Sicherung (es sollte nur eine geben) und klicken Sie dort auf die blaue Schaltfläche „Wiederherstellen.“


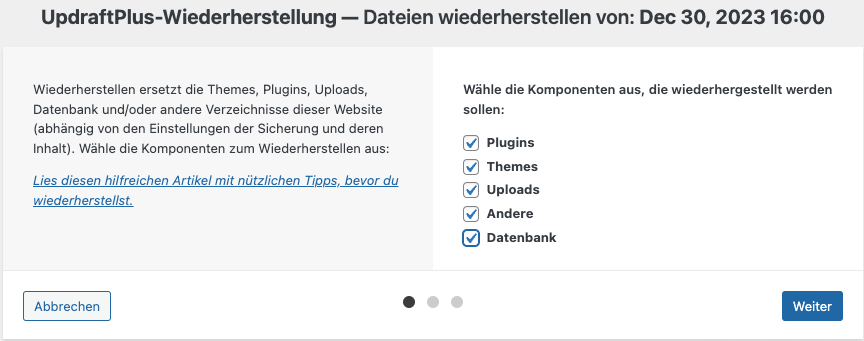
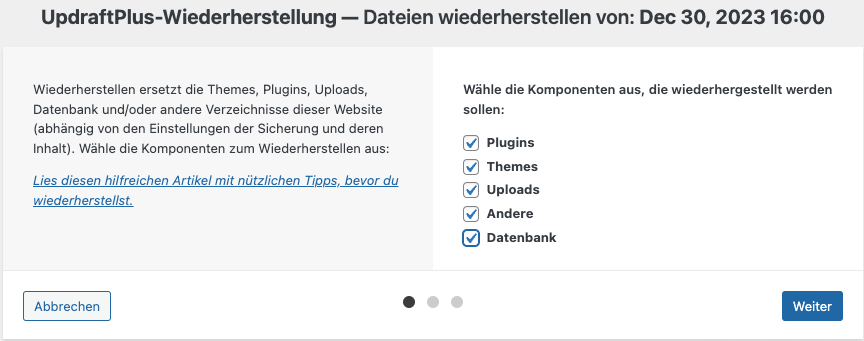
- Aktivieren Sie in der nächsten Maske alle Optionen und klicke auf „Weiter“.


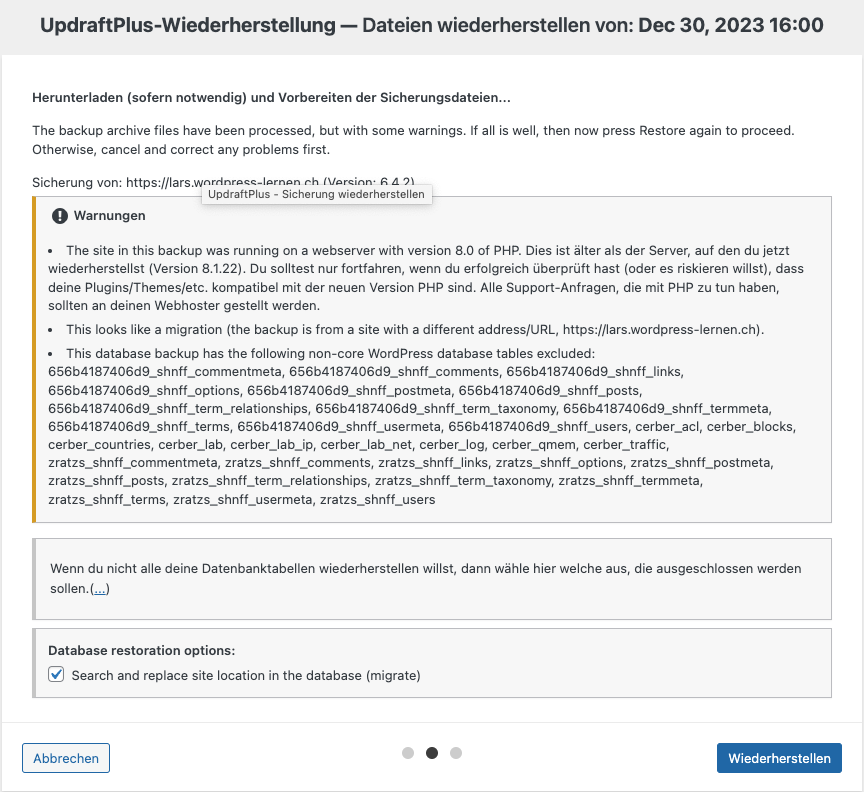
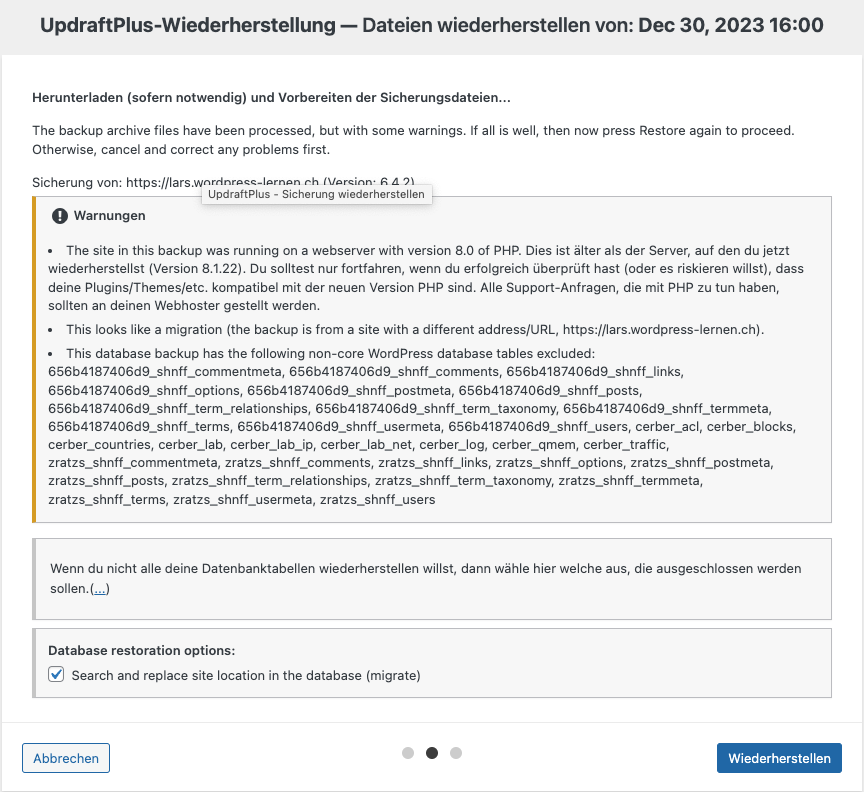
- Es folgen nun eventuell mehrere Warnhinweise. Eins Beispiel sehen Sie auf dem folgenden Screenshot.


Warnung Nummer 1 bedeutet, dass auf dem Zielsystem eine neuere PHP-Version als auf dem Quellsystem. PHP kann man stark vereinfacht als das Betriebssystem von WordPress sehen. Ähnlich wie zum Beispiel bei Windows, werden hier die Versionen immer wieder geupdatet. Im Zuge der Updates kann es vorkommen, dass bestimmte Funktionen nicht mehr funktionieren.
Warnung Nummer 2 bedeutet, dass hier von einer anderen URL (=Website-Adresse) migriert wird. Daher sollten sie unbedingt die Option „Search and replace site location in the database (migrate) aktiviert lassen. UpDraftPlus passt somit die URL auf das Zielsystem an.
Warnung Nummer 3 bedeutet, dass bestimmte Einstellungen aus der Datenbank nicht mit überbommen werden. UpDraft Plus sichert in der Gratis-Version nur den WordPress-Core und nicht zusätzliche Tabellen, die möglicherwesie von zusätzlichen Plugins erstellt wurden. Im Regelfall bedeutet das, das die Einstellungen dieser Plugins neu gemacht werden müssen oder die Plugins neu installiert werden müssen.
Bei Ihnen können weitere Warnungen auftauchen. Lesen Sie diese genau durch. Sie können auch bei einer Suchmaschine Ihrer Wahl nach dierser recherchieren.
Klicken Sie auf „Wiederherstellen“.
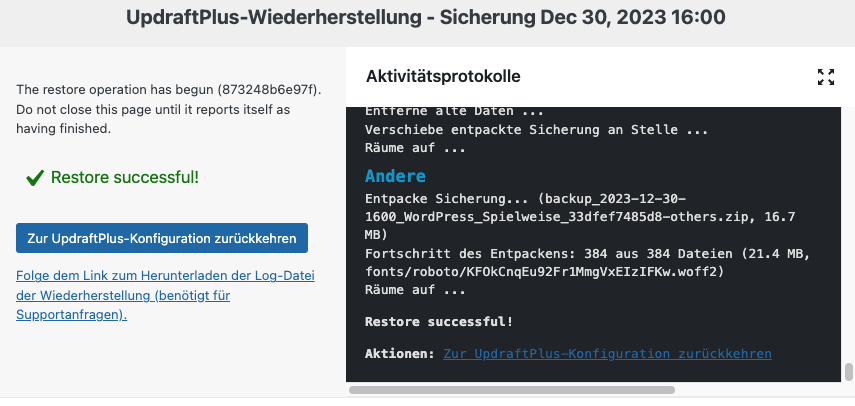
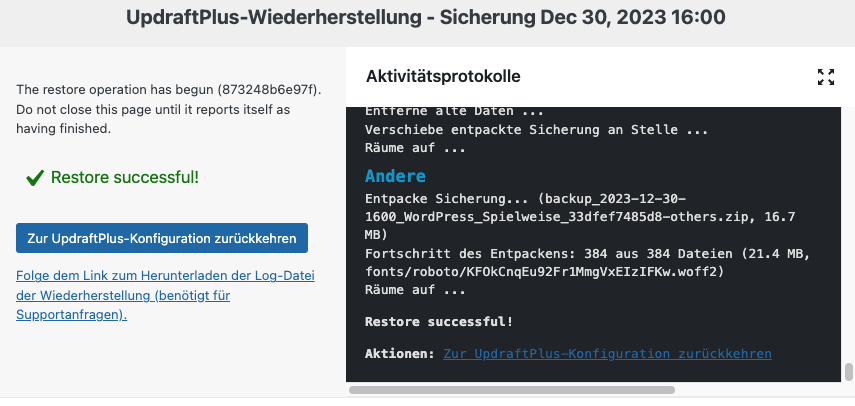
Achten Sie darauf, dass die Wiederherstellung mit „Restore Successfull“ abgeschlossen wird. Falls nicht, lesen Sie die Fehlermeldung genau und forschen Sie nach der Ursache.


- Sie müssen sich nun neu einloggen auf der geclonten Website. Verwenden Sie hierzu die Anmeldedaten der ursprünglichen Website.
Ich empfehle Ihnen unter den Einstellungen des Benutzers eine andere Farbe für das Backend zu wählen, damit immer gleich klar ist, in welcher der Websites man sich befindet.
Um die fertige Website dann auf die Live-Website umzuschalten, kann man das ganze erneut durchführen, oder man stellt beim Webhoster ein, dass die ursprüngliche Domain auf das Verzeichnis der geclonten Website zeigt.
Macht man letzteres, wird noch auf die falsche URL umgeleitet und es kommt zu Darstellungsfehler. Mehr zu diesem WordPress-Problem im Artikel So ändern Sie die WordPress Domain.
Performance-Optimierung von WordPress
Performance-Optimierung ist ein entscheidender Aspekt jeder WordPress-Website, da sie direkt die Ladegeschwindigkeit beeinflusst, was wiederum Auswirkungen auf die Benutzererfahrung, die Suchmaschinenoptimierung (SEO) und letztendlich den Erfolg der Website hat. Eine schnell ladende Website sorgt für eine bessere Benutzerzufriedenheit, niedrigere Absprungraten und kann sogar das Ranking in den Suchergebnissen verbessern, da Suchmaschinen, insbesondere Google, schnelle Websites bevorzugen.
Um die Performance einer WordPress-Website zu optimieren, sollten Sie zunächst die aktuelle Performance messen, beispielsweise mit Tools wie Google PageSpeed Insights oder GiftOfSpeed. Diese Tools bieten nicht nur Einblicke in die Performance, sondern auch konkrete Vorschläge zur Verbesserung.
Neu (Januar 2024) auf dem Markt ist das Tool Bulk PageSpeed Test: Website-Geschwindigkeit testen von experte.de, mit dem Sie gleich mehrere Seiten Ihrer Website testen können. So sehen Sie Ausreisser und können diese Seiten gezielt analysieren und optimieren.
Allerdings muss man sich nicht nur als Einsteiger bewusst sein, dass man nicht alle Punkte perfektionieren können wird. Ausschauh halten sollte man nach den „dicken Brocken“, die die Ladezeit verkürzen. Das sind häufig zu grosse Bilder oder extern, von langsamer Quelle eingebundene Ressourcen (was man aus Datenschutzgründen vermeiden sollte).
Typische Ansätze zur Performance-Optimierung umfassen:
- Bilder optimieren: Bilder sollten komprimiert werden, um ihre Dateigrösse zu reduzieren, ohne dabei die Qualität merklich zu beeinträchtigen. Es können auch moderne Bildformate wie WebP verwendet werden.
- Caching einsetzen: Durch Caching können häufig angeforderte Inhalte schneller geladen werden. Hierzu können verschiedene Caching-Plugins in WordPress eingesetzt werden.
- CDN verwenden: Ein Content Delivery Network (CDN) speichert Kopien Ihrer Website auf Servern rund um die Welt, sodass Inhalte schneller an Benutzer in verschiedenen geografischen Regionen ausgeliefert werden können.
- JavaScript und CSS optimieren: Das Zusammenführen und Minimieren von JavaScript- und CSS-Dateien reduziert die Anzahl der HTTP-Anfragen und die Dateigröße, was die Ladezeiten verbessert.
- Hosting-Umgebung überprüfen: Eine leistungsfähige Hosting-Lösung ist die Basis für eine schnelle Website. Überprüfen Sie, ob Ihr Webhosting-Provider ausreichend Ressourcen und optimierte Serverkonfigurationen für WordPress bietet.
- Datenbank optimieren: Regelmässige Wartung der WordPress-Datenbank, wie das Löschen von alten Revisionsdaten und das Optimieren der Datenbanktabellen, kann ebenfalls zur Leistungssteigerung beitragen.
Durch diese Massnahmen können Sie die Ladezeiten Ihrer Website signifikant verkürzen, was die Benutzererfahrung verbessert und Ihre Website in den Suchmaschinenergebnissen potenziell höher platziert.
Ein Beispiel einer solchen Optimierungsaktion finden Sie in diesem Artikel: Word Press Performance verbessern | Core Web Vitals und so…
Das Video wird von YouTube eingebettet und erst beim Klick auf den Play-Button geladen. Es gelten die Datenschutzerklärungen von Google.
favicon im WordPress Theme Twenty Twenty-Four aktivieren
Es hat ganz den Anschein, als wäre die Einstellung im Team Twenty Twenty-Four vergessen gegangen. Gehen Sie so vor:
- Stellen Sie sicher, dass Sie im WordPress-Backend eingeloggt sind
- Rufen Sie die folgende Adresse auf:
https://www.meinehomepage.ch/wp-admin/customize.php?autofocus[section]=title_tagline
www.meinehomepage.ch ersetzen Sie dabei durch die Adresse Ihrer WordPress-Homepage
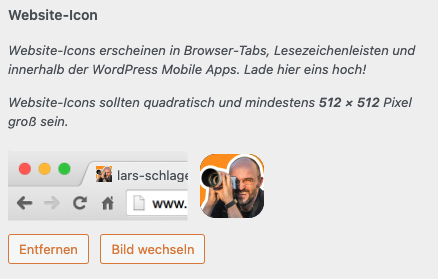
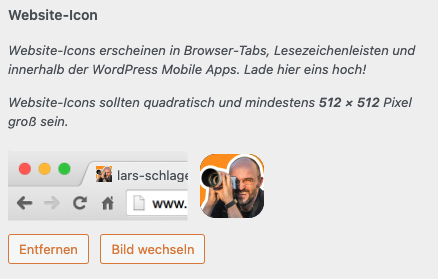
Jetzt können Sie unter „Website-Icon“ das passende Bild hochladen.


Die Methode sollte aber auch funktionieren bei WordPress-Websites mit älteren Themes.
Hinweis
Ein Teil der Artikel enthält Affiliate-Links. Wenn Sie auf einen dieser Links klicken und darüber einkaufen, erhalte ich von Ihrem Einkauf eine kleine Provision. Für Sie verändert sich der Preis nicht. Besten Dank. Sie unterstützen damit die Arbeit an dieser Website.

Hier schreibt: Dipl-Ing. Ingenieurinformatik (FH). Seit über 40 Jahren in der IT tätig. Ihr PC-Supporter, EDV Profi, Computer Servicetechniker für den Grossraum Basel mit fairen Preisen. Auch für Privat. Ausserdem Fachmann für Ihre WordPress-Website und Gründer des bekannten Computer-YouTube-Kanals it-zeugs.de.

